AngularJS 是什麼?根據網路資料顯示這東西早已經在2009年已經開始由 google 員工 Miško Hevery 設計出來,一直到2012年公佈正式版。它是一套好用的前端 JavaScript 框架,現在是由 Google 維護,用來協助單一頁面應用程式運行的。它的目標是透過MVC模式(MVC)功能增強基於瀏覽器的應用,使開發和測試變得更加容易。
至於 AngularJS 和我們最熟悉的 jQuery 有和不同?他們兩個很像,jQuery 用 dom 去控制,而 AngularJS 是新增延伸的 HTML attributes 做控制,他們是可以一起混用的。
用一個簡單的例子介紹 AngularJS 的特性:

Step.1
要使用 AngularJS,一樣也是要先載入函式庫
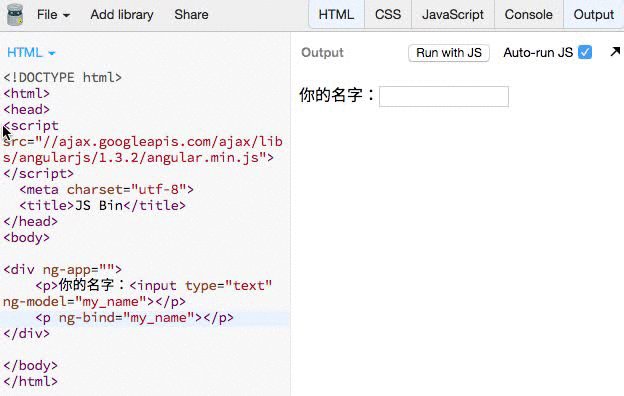
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
Step.2
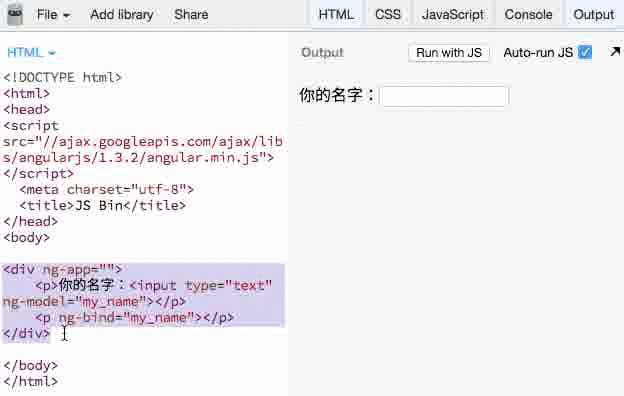
接著要指定給 AngularJS 處理的範圍,所以我們在 div 這個 dom 上面增加一個 ng-app。
<div ng-app=""> ...... </div>
Step.3
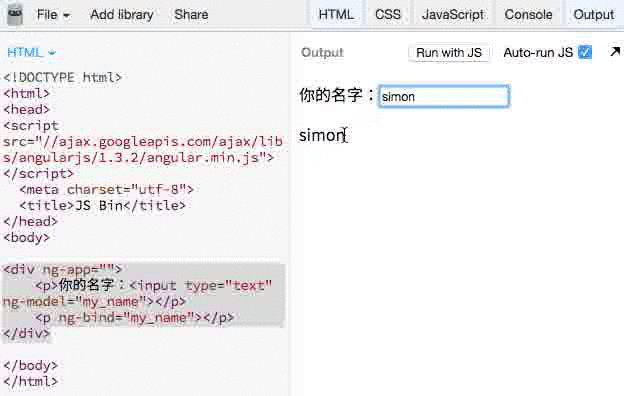
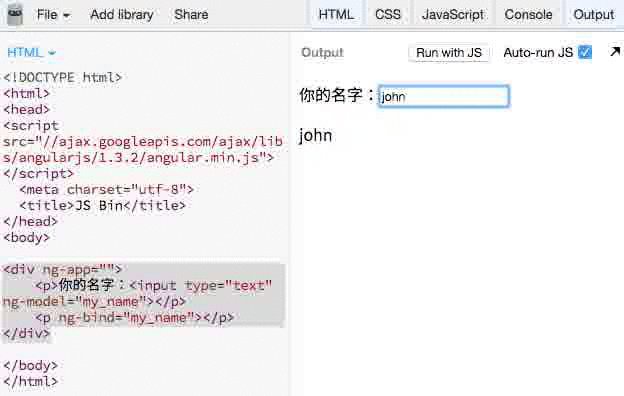
然後我們在 input 綁定輸入資料來源,用 ng-model 方式,宣告一個變數 my_name。
<p>你的名字:<input type="text" ng-model="my_name"></p>
Step.4
最後要在顯示輸入的資料地方以 ng-bind 方式指定要接收剛剛的變數名稱 my_name。
<p ng-bind="my_name"></p>
以前我們用 jQuery 要呈現以上的效果時,必須要寫以下的語法來捕捉 value 的變化再呈現,現在這個 AngularJS 可以簡化這個步驟,是不是比較直覺一些了。
$(input).change(function(){
my_name = $(this).val();
$(p).text(my_name);
});
至於現在這麼多種 javascript framework 該用哪一套?其實並沒有哪一種是全功能性的,所以你只能先以你的專案性質來挑選一套主要負責的框架,然後可以搭配其他不同性質的框架一起使用,倘若你只想要用一套硬幹那也無所謂啦~

看完你解釋 AngularJS 寫法, 感覺就比較像是給人用的東西。
給前端工程師省時的好工具
速不速在吸我?我的滑屬被抓了!