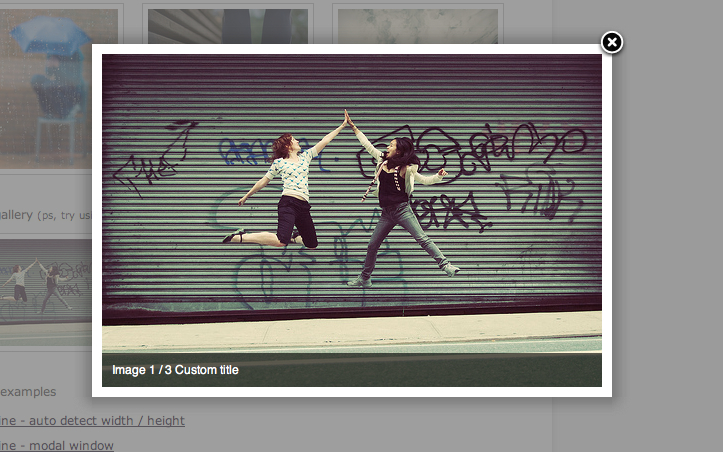
Fancybox是一個jquery的外掛,讓你的圖片可以有燈箱(lightbox)效果。而且還不只支援圖片,像是單一flash、youtube、googlemap,或是iframe一個網頁通通可行。
今天實作用fancybox來載入一個網頁,想要用網頁上自己的關閉按鈕,根據官方網頁說明,語法如下:
<button type=”button” onclick=”parent.$.fancybox.close();”>CLOSE</button>
不過卻遇到了一個錯誤訊息『parent.$.fancybox is undefined』,網路上也都無法找到解答。明明就有正確引用fancybox,為何出現undefined?真匪夷所思。
後來就找到問題的原因了,因為iframe進來的網頁本來是一個獨立的頁面,所以裡面也再呼叫了一次jquery,
<script src=”jquery.js” type=”text/javascript”></script>
這樣子導致這個錯誤 parent.$.fancybox is undefined,就把iframe的網頁移除掉jquery.js就好了。
你或許會想要看:
- [jQuery] 取得圖片真正的寬度和高度
- [jquery] 網頁設計實用的 jquery plug-in 外掛網站收集
- [jquery] ckeditor 無法在 Android 手機的 chrome 瀏覽器上啟動
- 我也來速速看 AngularJS 之初體驗
- [wordpress] 取的某分類頁面的term_id
- [教學] ckeditor 4.3 開啟上傳圖檔與瀏覽檔案功能
- [wordpress] 取的文章內容的第一張圖語法
- [CodeIgniter] 取得 mysql 欄位資訊的編碼(Collation)、權限(Privileges)、註解(Comment)的欄位
- [jQuery] live() 事件失效的修改方法
- [wordpress] 如何依據文章不同格式(post-formats),載入不同的樣板(get_template_part)?