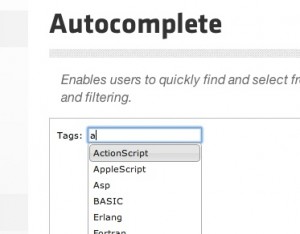
jQuery UI已經寫好了許多好用的網頁效果,例如『Autocomplete』,像我們在google做搜尋時,它都會自動列出一些詞句,讓你直接點選,而不用完全輸入。這個效果,中文叫做『自動完成』或是『搜尋建議』。

但是,『Autocomplete』對於中文詞句,在不同瀏覽器(例如:Firefox)會發生無法使用的情形。
以下我們只需要修改一個地方就可以使用。
原來的程式碼:
<script>
$(function() {
var availableTags = [ "ActionScript","Asp","BASIC","C","C++","PHP","Python"];
$( "#tags" ).autocomplete({
source: availableTags
});
});
</script>
後面再多一個bind:
<script>
$(function() {
var availableTags = [ "ActionScript","Asp","BASIC","C","C++","PHP","Python"];
$( "#tags" ).autocomplete({
source: availableTags
}).bind("input.autocomplete", function () {
$(this).autocomplete("search", this.value);
});
});
</script>
你或許會想要看:
- [jQuery] 取得圖片真正的寬度和高度
- [jquery] 網頁設計實用的 jquery plug-in 外掛網站收集
- [jquery] ckeditor 無法在 Android 手機的 chrome 瀏覽器上啟動
- 我也來速速看 AngularJS 之初體驗
- [wordpress] 取的某分類頁面的term_id
- [教學] ckeditor 4.3 開啟上傳圖檔與瀏覽檔案功能
- [wordpress] 取的文章內容的第一張圖語法
- [CodeIgniter] 取得 mysql 欄位資訊的編碼(Collation)、權限(Privileges)、註解(Comment)的欄位
- [jQuery] live() 事件失效的修改方法
- [wordpress] 如何依據文章不同格式(post-formats),載入不同的樣板(get_template_part)?
![[jQuery] jQuery UI 的 Autocomplete 中文bug?](https://blog.sig.tw/wp-content/themes/anima/resources/images/headers/laptop.jpg)
![[jQuery] jQuery UI 的 Autocomplete 中文bug?](https://blog.sig.tw/wp-content/uploads/2013/05/E5-85-A8-E7-86-92-E5-B9-95_13_5_20_-E4-B8-8B-E5-8D-888_11.jpeg)