bootstrap 本來只有支援一層選單,如果你的分類項目還有子分類也要一起顯示在選單上,那就要動點手腳了。

這是原本的html方式
<ul class="nav navbar-nav">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">menu <b class="caret"></b></a>
<ul class="dropdown-menu">
<li>Item 1</li>
<li>Item 2</li>
</ul>
假設Item 1要再增加子項目時,我們就必須這樣子改
<ul class="nav navbar-nav">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">menu <b class="caret"></b></a>
<ul class="dropdown-menu">
<li class="dropdown-submenu"><a href="#">Item 1</a>
<ul class="dropdown-menu">
<li>Item 1-1</a>
<li>Item 1-2</a>
</ul>
</li>
<li>Item 2</li>
</ul>
另外在css要增加樣式
.dropdown-submenu{position:relative;}
.dropdown-submenu>.dropdown-menu{top:0;left:100%;margin-top:-6px;margin-left:-1px;-webkit-border-radius:0 6px 6px 6px;-moz-border-radius:0 6px 6px 6px;border-radius:0 6px 6px 6px;}
.dropdown-submenu:hover>.dropdown-menu{display:block;}
.dropdown-submenu>a:after{display:block;content:" ";float:right;width:0;height:0;border-color:transparent;border-style:solid;border-width:5px 0 5px 5px;border-left-color:#cccccc;margin-top:5px;margin-right:-10px;}
.dropdown-submenu:hover>a:after{border-left-color:#ffffff;}
.dropdown-submenu.pull-left{float:none;}.dropdown-submenu.pull-left>.dropdown-menu{left:-100%;margin-left:10px;-webkit-border-radius:6px 0 6px 6px;-moz-border-radius:6px 0 6px 6px;border-radius:6px 0 6px 6px;}
![[bootstrap] 讓選單多一層子選單 (submenu)](https://blog.sig.tw/wp-content/themes/anima/resources/images/headers/laptop.jpg)
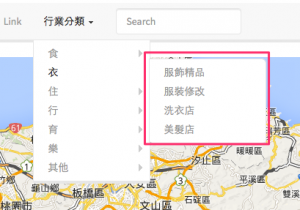
![[bootstrap] 讓選單多一層子選單 (submenu)](https://blog.sig.tw/wp-content/uploads/2014/04/submenu.png)