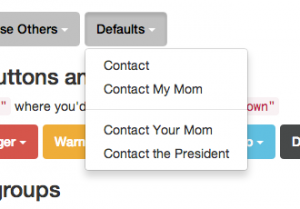
bootstrap的dropdown功能只能透過click去觸發,如果想要滑鼠移過就展開,就可以安插這個小外掛。經過測試,在手持裝置上的click一樣可以順利執行。
來源:http://cameronspear.com/blog/twitter-bootstrap-dropdown-on-hover-plugin/
下載:未壓縮,已壓縮(min)
你或許會想要看:
- [bootstrap] 讓選單多一層子選單 (submenu)
- [wordpress] 取的某分類頁面的term_id
- [教學] ckeditor 4.3 開啟上傳圖檔與瀏覽檔案功能
- [wordpress] 製作像 bootstrap 樣式的導航條、工具列
- [wordpress] 取的文章內容的第一張圖語法
- [CodeIgniter] 取得 mysql 欄位資訊的編碼(Collation)、權限(Privileges)、註解(Comment)的欄位
- [jQuery] live() 事件失效的修改方法
- [wordpress] 如何依據文章不同格式(post-formats),載入不同的樣板(get_template_part)?
- [wordpress] 如何在後台自定背景圖、背景顏色?
- [wordpress] 如何新增選單 menu ?
![[Bootstrap] 讓 Dropdown 選單有滑鼠移上(Hover)展開效果](https://blog.sig.tw/wp-content/themes/anima/resources/images/headers/laptop.jpg)
![[Bootstrap] 讓 Dropdown 選單有滑鼠移上(Hover)展開效果](https://blog.sig.tw/wp-content/uploads/2013/10/Bootstrap__Dropdown_on_Hover_Plugin_Demo.png)